Can we map every place in the world?
What’s a place? What isn’t? Let’s ask that another way. Who cares? That’s not a rhetorical or flippant question. For something, somewhere to be a “place”, someone has to care enough to tell people about it. And, tell them where in the world it is. A nowhere becomes a somewhere when someone puts it on a map.
StreetCred begin in early 2018 with the audacious goal of crowdsourcing the most complete, most up-to-date, and most open point of interest dataset in the world. I joined in June 2018 as the first design and engineering hire. For the next two years I worked with the team to build towards our lofty vision for what mapping POIs could be.
Note: In this case study I refer to work “I” did. This is to convey my contributions to the product, not to erase anyone else’s. I didn’t do any of this work alone. My teammates were with me every step of the way.
-
Hats worn
Product, mobile, design, front-end, linchpin
-
Code used
React, React Native, TypeScript, HTML, CSS, Mapbox GLJS
-
Platforms
iOS, Android, The Web
-
Timeframe
2018-2020
-
Status






Show them the foundation
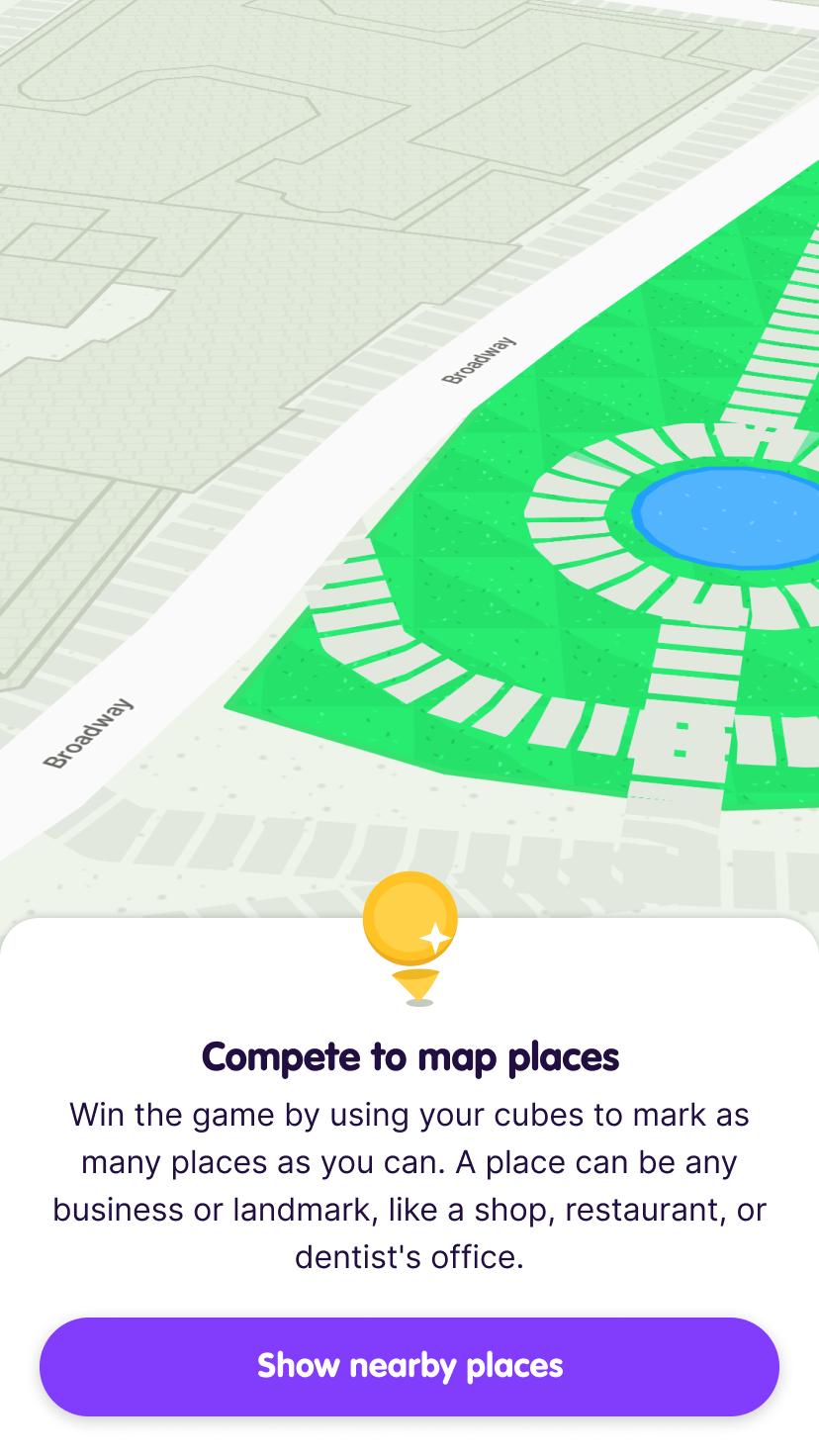
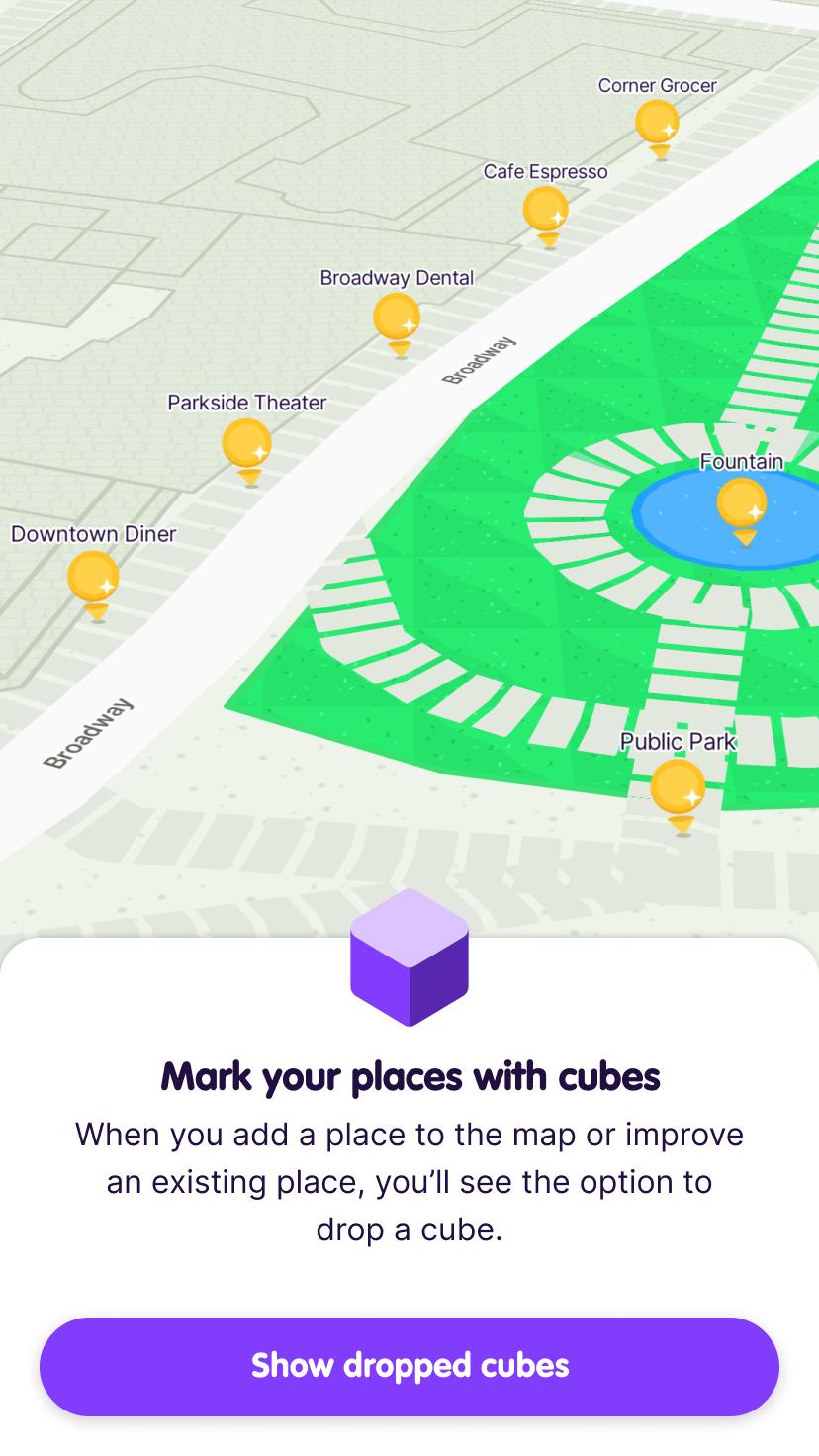
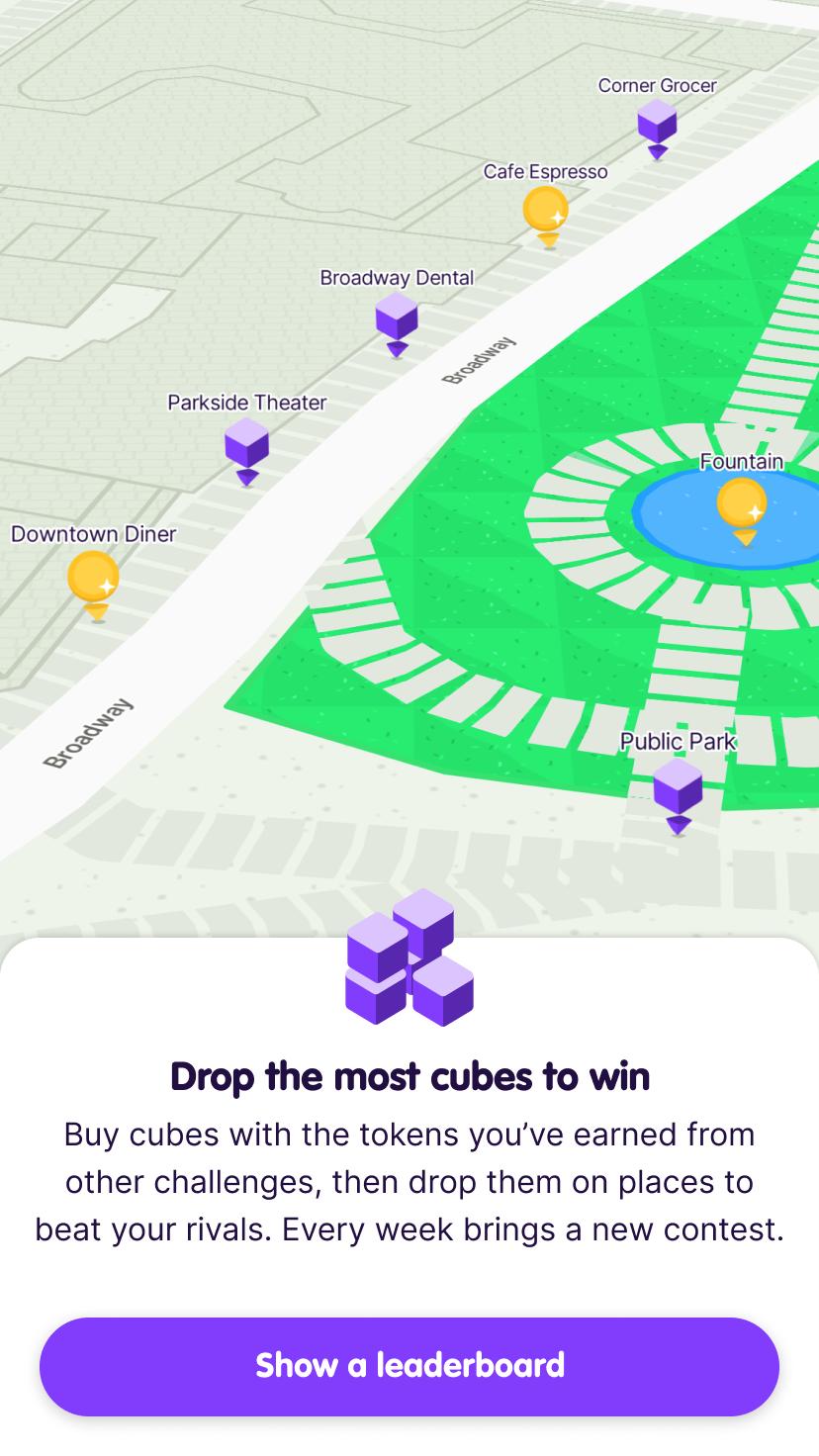
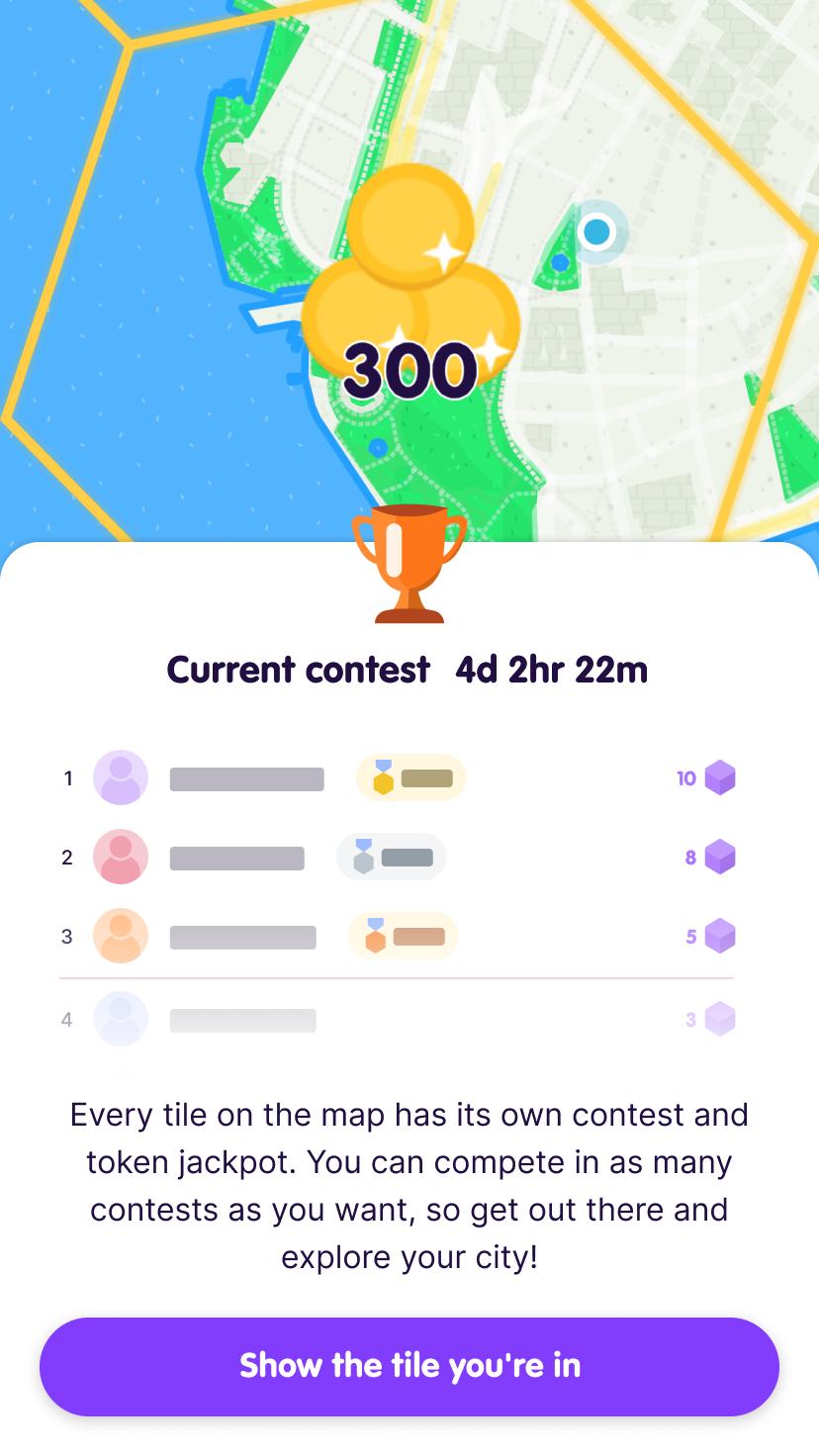
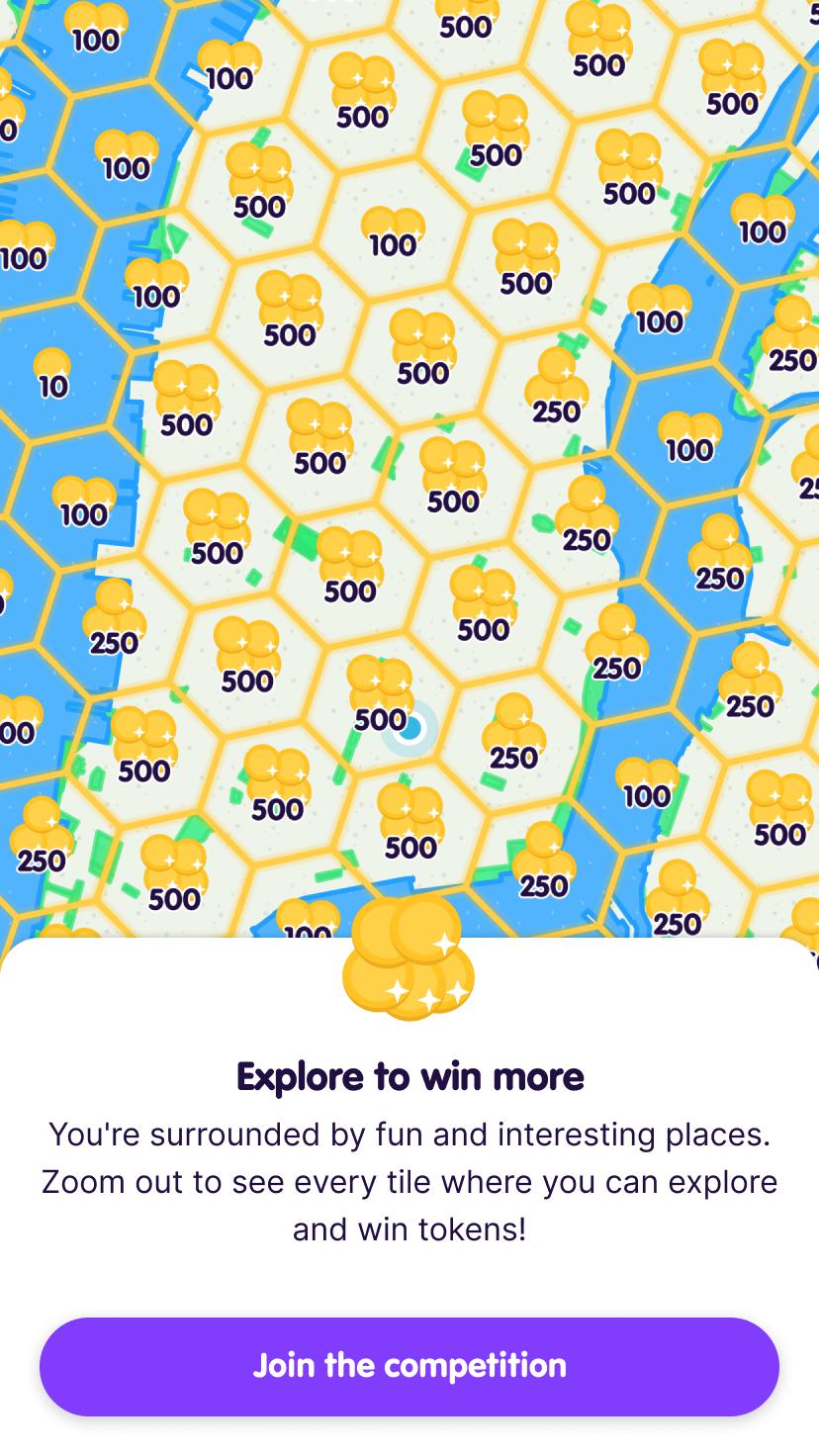
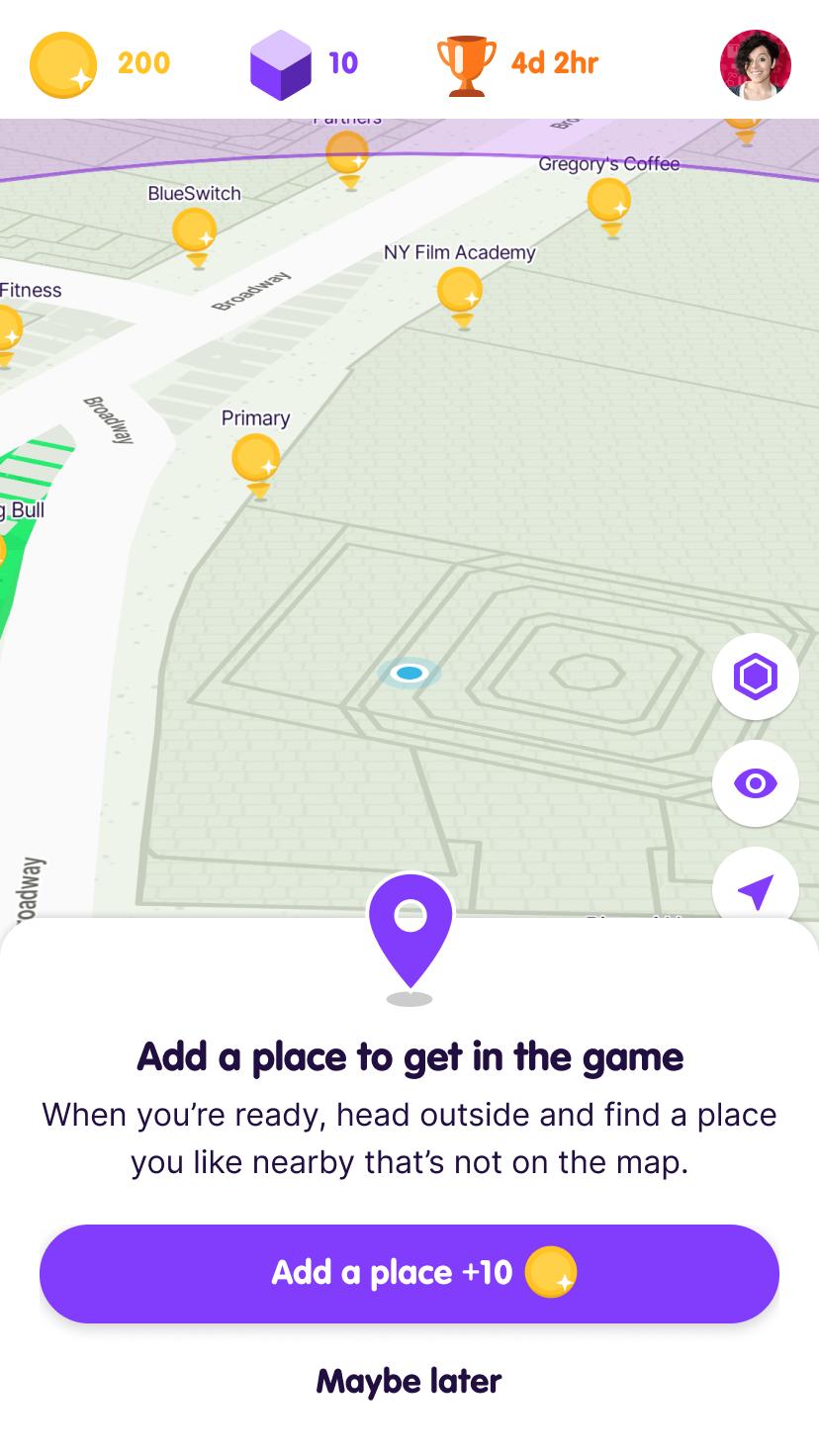
A hard part of any app is the onboarding. You want to help folks understand the object and expectations, but you don’t want to over explain. People are smart. With StreetCred we needed a quick, interactive way to explain the game mechanics, without slowing down first run momentum.
I designed and built the game intro that progressively displays real UI elements to show how the pieces fit together.





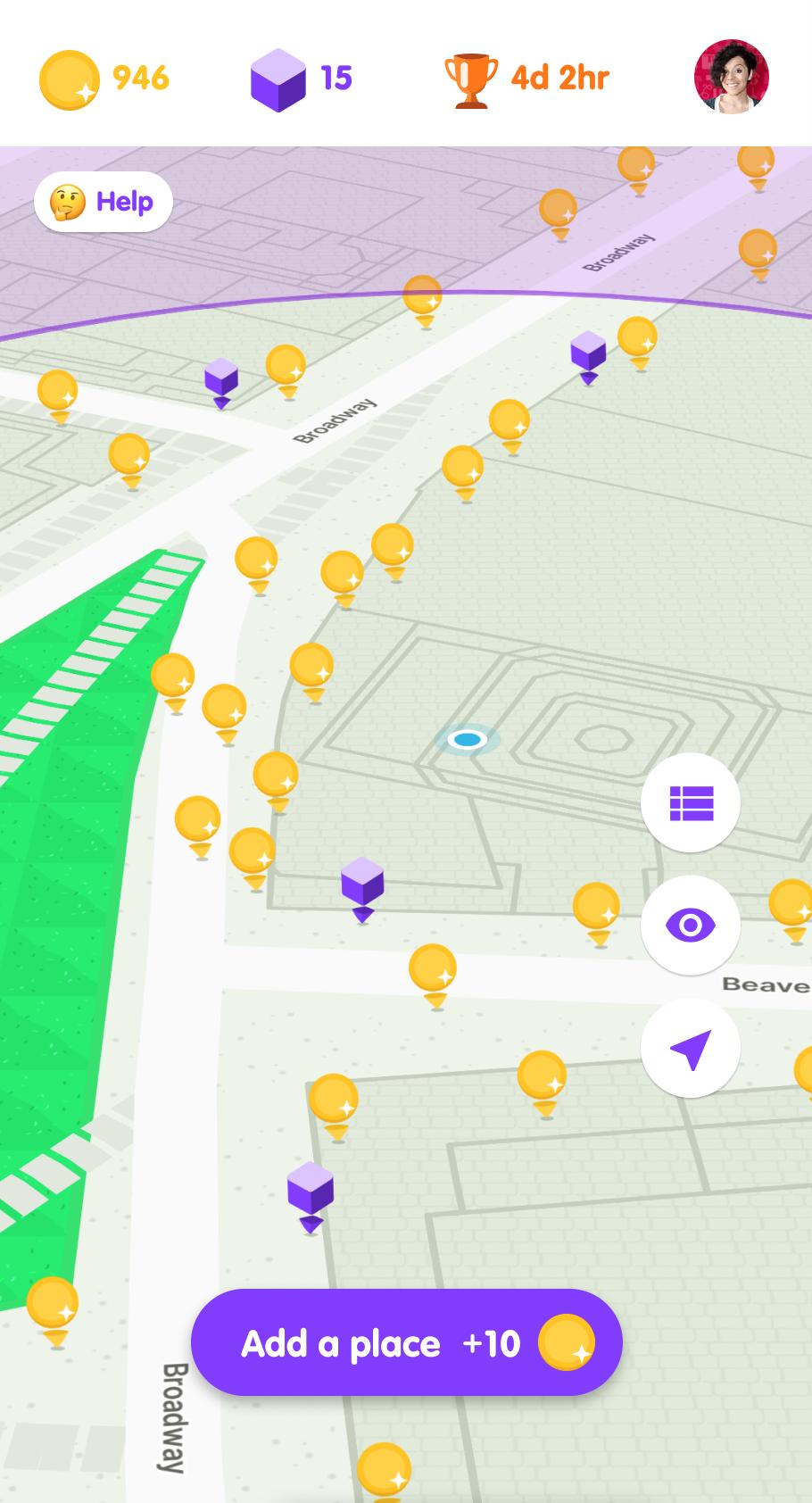
Places make the map
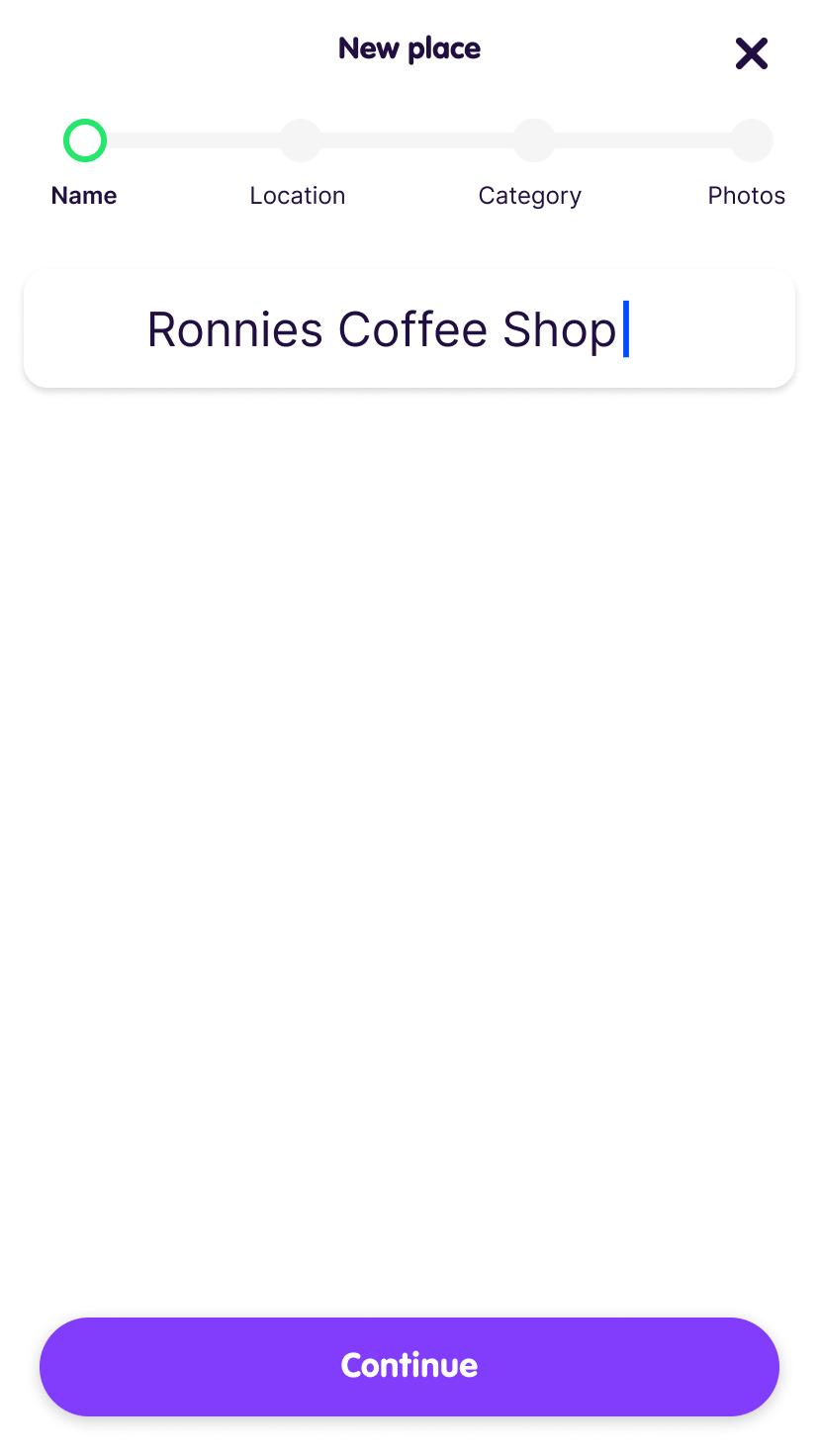
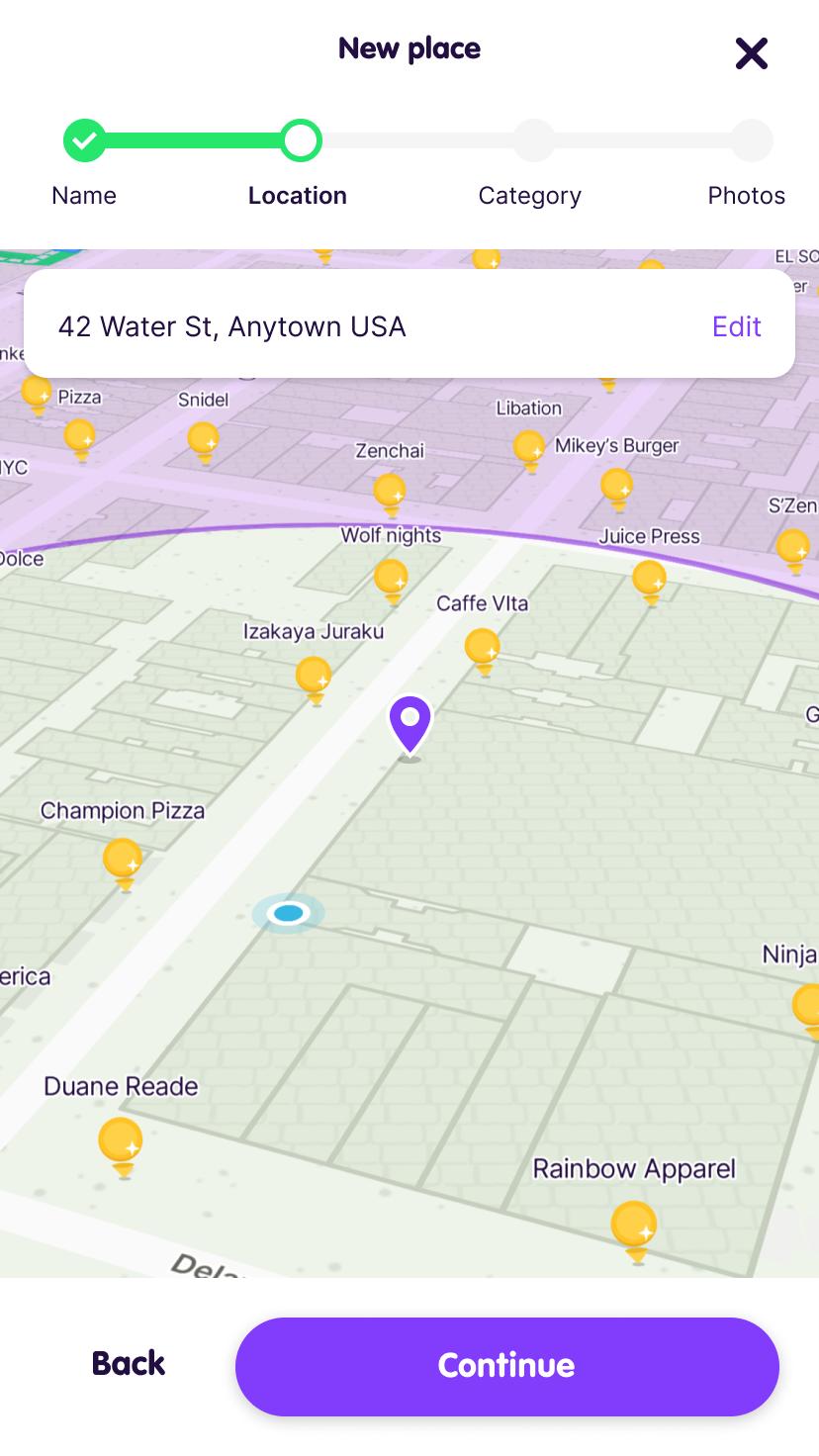
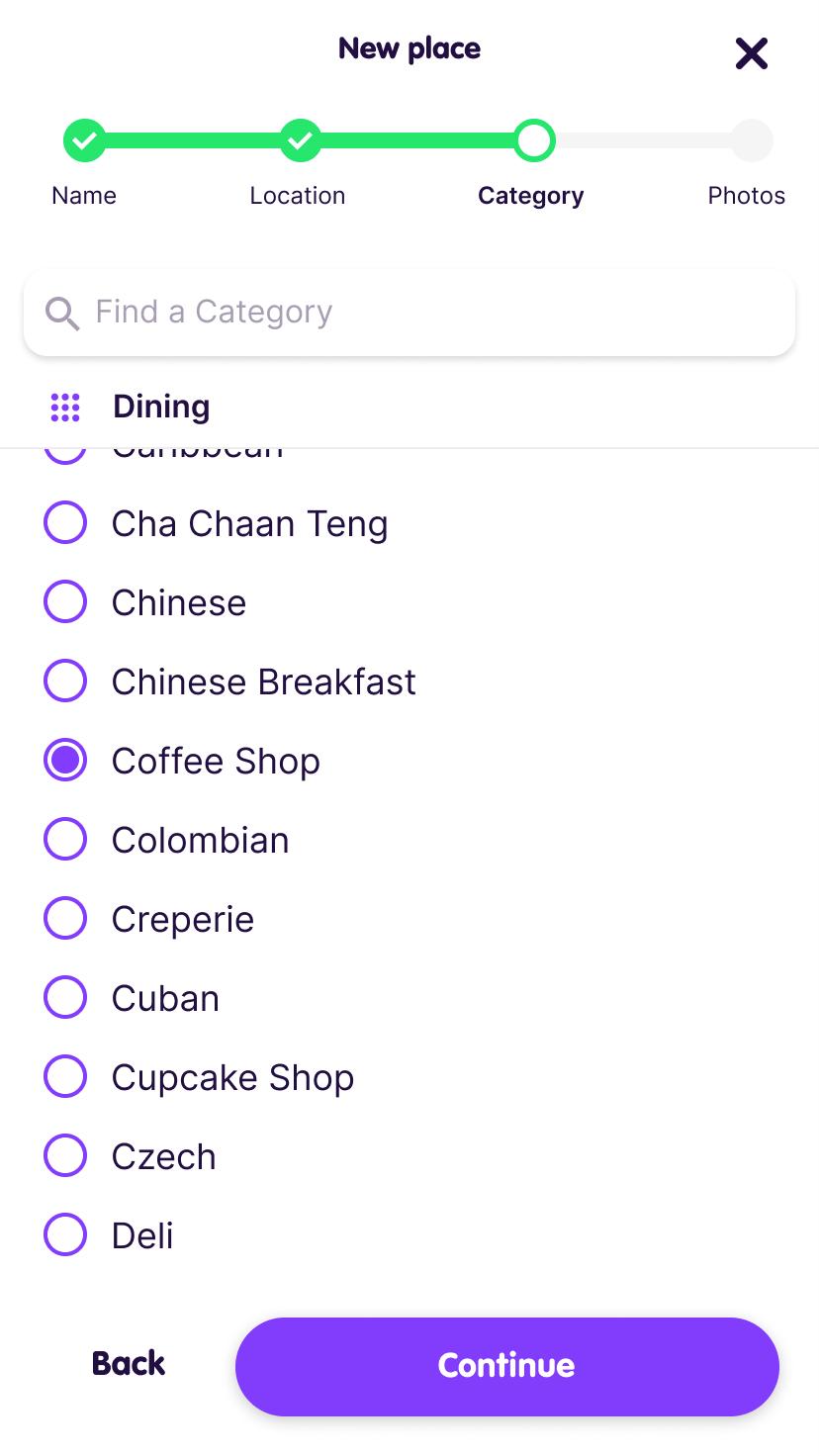
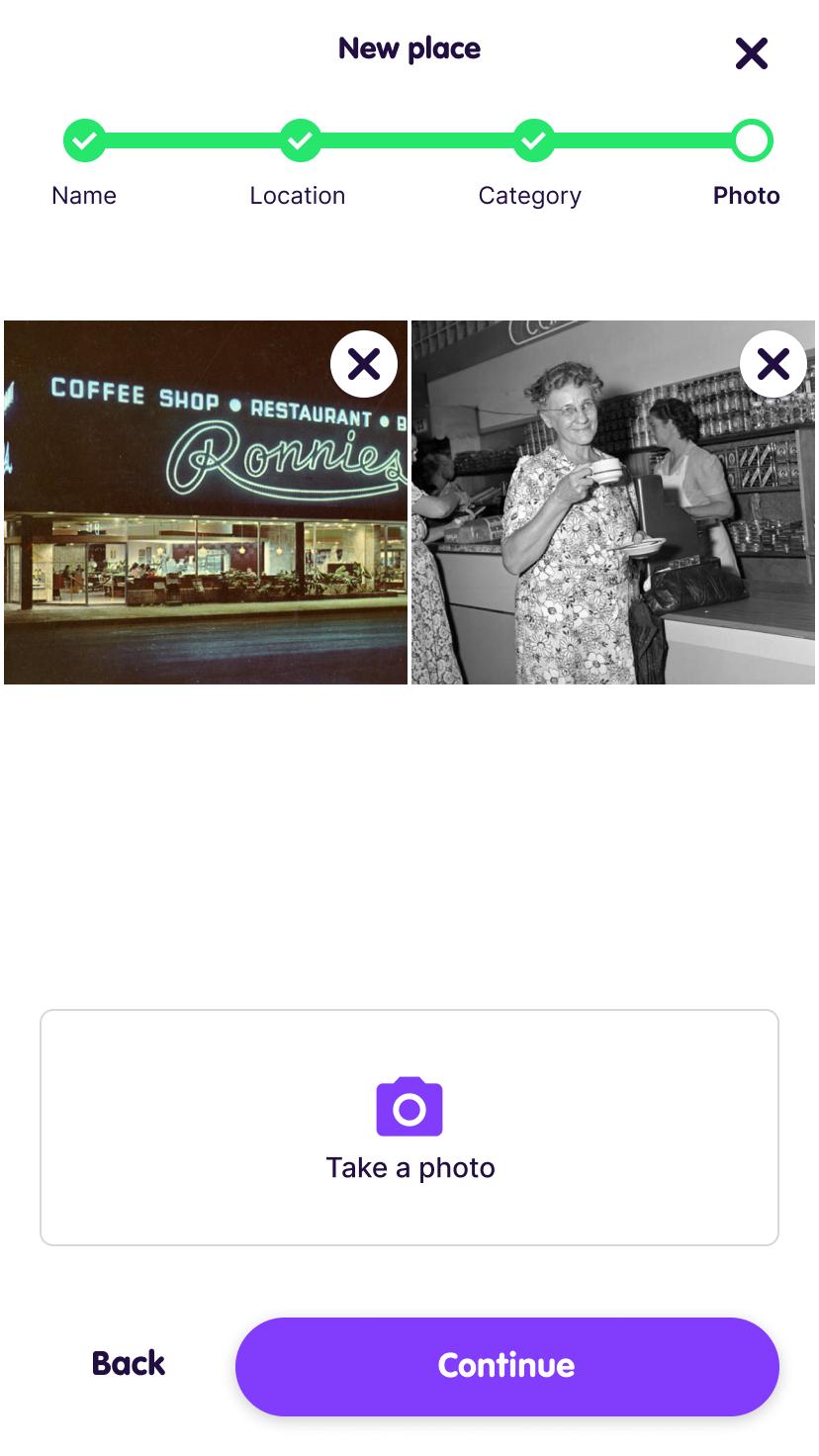
Adding places was the heart of the app. Making this flow fast and fun was something that took iteration. We started out with something a couple steps removed from data entry. A winding form with enough questions that by the time you got to the end you forgot where you were.
By the fourth iteration (if my memory is correct) we landed on this snappy four step process. In under two years, our small but enthusiastic community used this flow to add over 100,000 points of interest throughout the world.

Anything else?
Yes. God yes, there’s so much more. We packed 5 years of design and engineering into 2. I have a bazillion screens, icons, sketches, map styles, React Native hacks, and on and on. Like everything on this site, this is a living document. More soonish.