Realign 2020: Color
This is part of my “Realign 2020” series. In it, I document my process during a content and design realign of this site. I’ll update the site piece-by-piece as I post. The design and content will evolve through the series and beyond.
Going into this, I didn’t know exactly what colors I wanted, but I knew I wanted a lot. I wanted my color usage to come across as deliberate. Planned. But at the same time unbounded. I wanted a design where no hue, shade, or tint is off limits or unwelcome.
Along with new colors, I also added a light color scheme. Or “light mode.” Depending on your system color mode, this text is either muddy brown on off-white or off-white on charcoal. There's also an override button in the footer, in case you prefer one scheme over the other. More on that later in this post.
Choosing colors
Choosing colors for a design is a lot of play. With this design I started with
what I had in place already. A dark grey background
#292929,
off-white text
#f8f8f8, and
a pink accent color
#ff607f.
Toxic green
The first color I worked with was the primary accent color. Its job is to make the palette come alive. It’s also the color of text links. Because of that, the color I used needed to meet a minimum WCAG color contrast ratio. I used high contrast ratios as guideposts during this process. This primary accent color was important to get just right.
From the beginning, I saw yellows, greens, yellowish greens, and blue greens in my head. I went through the rainbow to try other hues, but it was clear this small section of the spectrum was where I'd find the color I wanted.
The green couldn’t be a lime. That, with the off-white and charcoal, gave a campy/horror vibe that didn’t feel right. Towards yellow felt stale. I wanted an unnatural green. A weird green.
My hair at the time was a strange mix of blue and emerald green. The result of one of my recent home dye jobs. I thought that could be a place to look. I didn't have a hex value so I did an image search for “emerald green.” When I found one that looked cool, I used an eyedropper to pick a hex. My process for color is definitely not a science.
I don’t have the exact hex I started with, but it gave me a solid foundation to work from. It got me to a tiny sliver of the color spectrum. I had help getting to the final color. I mentioned before I need colors to meet certain contrast ratios. To do that I use the WebAIM contrast checker. I compared the green with the charcoal background. I adjusted the hue and lightness by tiny amounts until I got sufficient contrast.
Letting contrast ratios influence aesthetic decisions like that can be a little uncomfortable. As an experienced designer, I have a trained eye that I trust to choose colors that work well and look good. But, that’s not the whole story. My instincts towards subtlety often lead to colors that look fantastic, but are low in contrast. Low contrast text can be difficult for people to see. Color needs more than my instincts alone. So I let go of a bit of control.
Letting go can produce great results. Results that make a design accessible and enjoyable to more people. And in this case, helped me get what I was looking for. This was the first color I got excited about in this process. This unnatural green. This weird green. This toxic green.
Boo
Having a single accent color made me feel like I painted myself into a corner. It felt too formulaic. Also, the design before was using the accent color to highlight links, but then sometimes only as an accent with no interactivity. I needed to introduce at least one more accent color. One that I’d use only for embellishment. Toxic green would only be for links and other clickable elements.
I went through the process again. A slow trial and error. Clicking around on the color picker. Looking for one that worked with that toxic green and the rest of the design. I landed on a muted blue.
The blue itself had to look great, but the interplay between it and the other colors was most important.
From here it was color confetti. I made a spotted, star dust-looking background texture in Sketch. At first it was all off-white flecks, but felt like it needed more. So I started picking colors at almost random to use for the dust. The hue is all over the spectrum, but I tried to keep them in a similar tone. This part was just fun.
Now that I have a foundation of color in place, I can keep going with it. As I continue developing content, I can also iterate on the design. Finding more opportunities to introduce color as I move along.
Light mode
In the last year or so it seems almost every site and app has announced their “dark mode.” This site has had light text on a dark background for almost a decade now. With this realign, I also wanted to provide an alternative color scheme. The alternative would be a light version.
Dark and light schemes shouldn’t only the inverse of the other. They should be fully considered designs that stand on their own. The color selection process was the same as the others. Trial and error. Make sure the colors meet WCAG contrast ratios. Find combinations that work well together.
Like the dark scheme, the light scheme has a textured background. The shape and placement of the flecks are the same, but I chose different colors. Colors that fit the tone of the light accents and worked well on the off-white background.
Your choice
A color mode you choose at your operating system level should not be the final say you have in the mode of a website or app. Preference over text and background color changes with context, time of day, and mood. For this site, I prefer the dark scheme. But, I don’t use dark mode on my system, macOS. Other folks will have different preferences.
With that in mind, I included a color scheme toggle in the footer that remembers your preference. Not across devices, but in browser. Give it a try with this button:
Mode code
The code I used for this is a modified version of Andy Bell’s. The logic for picking a color scheme goes like this. If you haven’t chosen a color scheme using the provided button, go with the system setting. If you have a system level dark mode set, you’ll see the dark scheme. Light mode, light scheme.
If you’ve been to this site before and changed the scheme using the toggle button, that will be the scheme you see. If you have a system level dark mode set, but you’ve chosen the light scheme here, you’ll see the light scheme. The inverse is also true. This makes your local preference take precendence over system preference.
An interesting thing I ended up doing with the code for the scheme picker is
splitting it into two parts. I include the first part as an internal script
right after the opening
body tag. This code’s job is to determine the correct color
scheme on page load. It checks localStorage for a
user-color-scheme item. The value of that item will be the string
"light" or "dark". If found, that’s the color scheme
displayed. If not, the code falls back to the system level color scheme. I’m
able to determine the system level scheme from a CSS custom property named
"user-color-scheme". The default of that prop is
"dark". Using a (prefers-color-scheme: light) media
query I set the prop value to "light". This approach is from
Andy’s example.
The reason I include this as an internal script before the document loads is
to avoid a flash of the other scheme. If I included this as an external script
and waited for document load, you’d see that quick flash of incorrectly styled
content. This makes the code a tiny bit harder to maintain, but it works fine
for my purposes. I keep the code in
a partial
that I include in my handlebars templates. This isn’t perfect. I think the
extra scipt is causing some other jitteriness on load, but it’ll
do for now.
The second part of the code is also in
a partial. I include this before the closing body tag. This code’s job is
to make the scheme switcher button work. Because it’s in the footer, it can
wait until the document loads. Andy’s post does a great job of explaining the
approach so I won’t go into detail here about how it all works.
Something I added in my implementation is code that responds to system level mode changes. Andy mentions it as a potential improvement:
Observe changes to the user’s dark/light mode setting, probably via the prefers-color-scheme media query and update the default state accordingly
“Create a user controlled dark or light mode”
This addition makes sure the button stays in sync with the system level setting. Without this code, the CSS-driven parts of the display update, but not the JS-driven parts, like the button.
const mql = window.matchMedia("(prefers-color-scheme: light)");
mql.addListener((event) => {
console.group("System color scheme change");
const systemScheme = getCSSProp("--scheme-system");
const userScheme = localStorage.getItem(schemeKey);
console.info("System color scheme changed to", systemScheme);
if (!userScheme) {
console.info("No user color scheme chosen, using the system scheme");
} else {
console.info(`User choice takes preference, using the ${userScheme} scheme`);
}
updateSchemeBtn(userScheme || systemScheme);
console.groupEnd();
});
I use a
MediaQueryList
event to keep an eye on prefers-color-scheme. When it changes,
the callback does the same localStorage and custom prop lookup
that happens on page load.
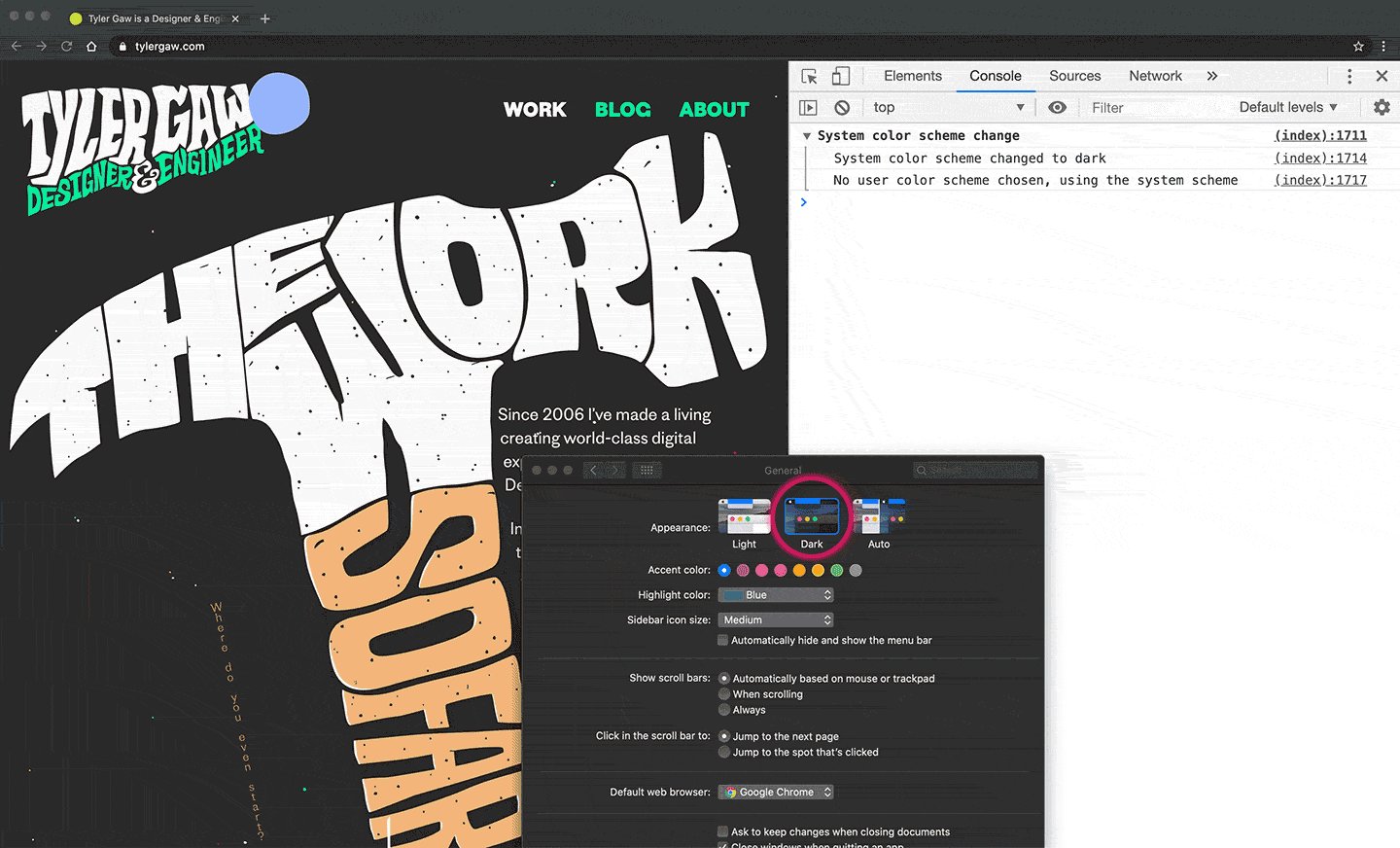
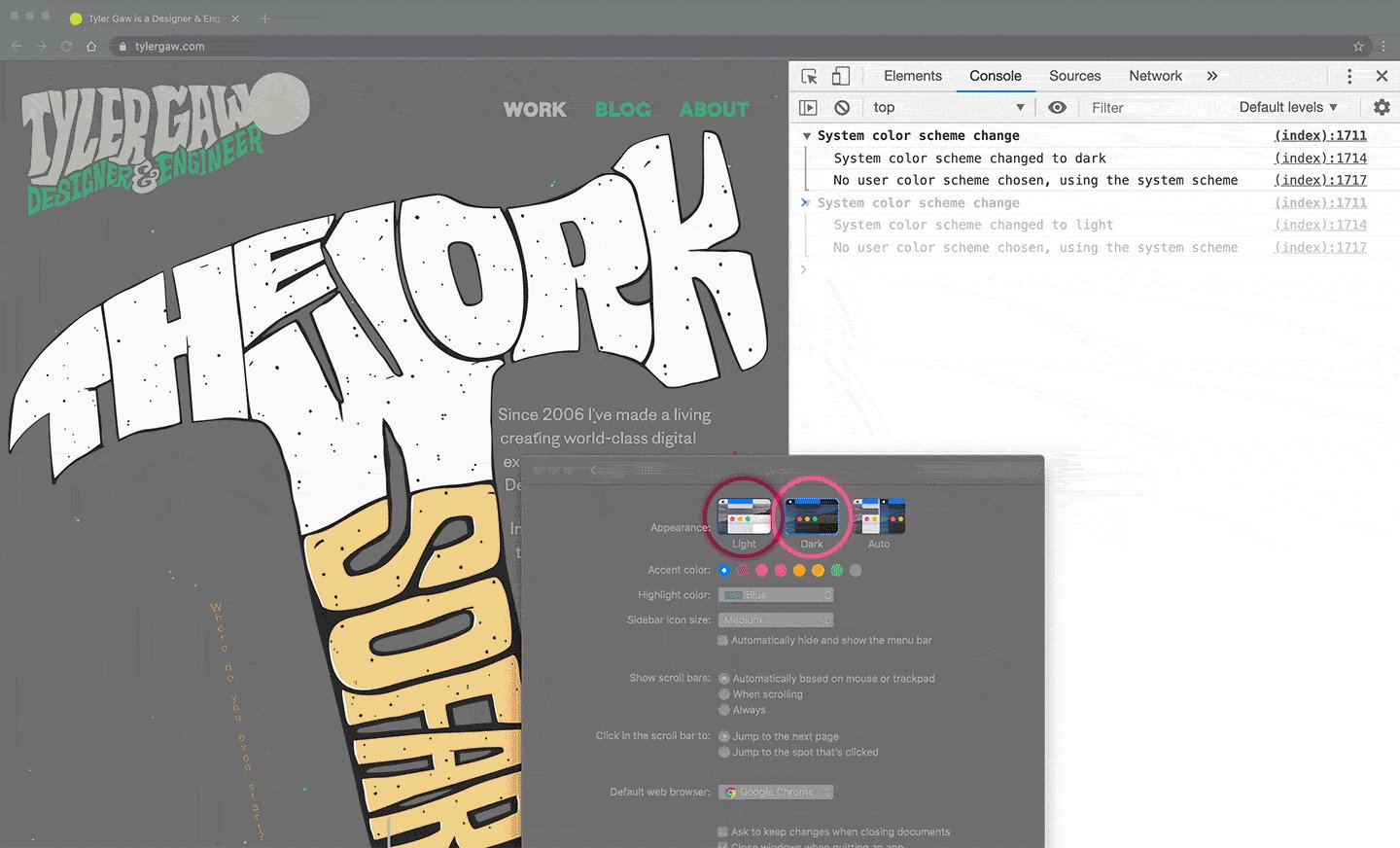
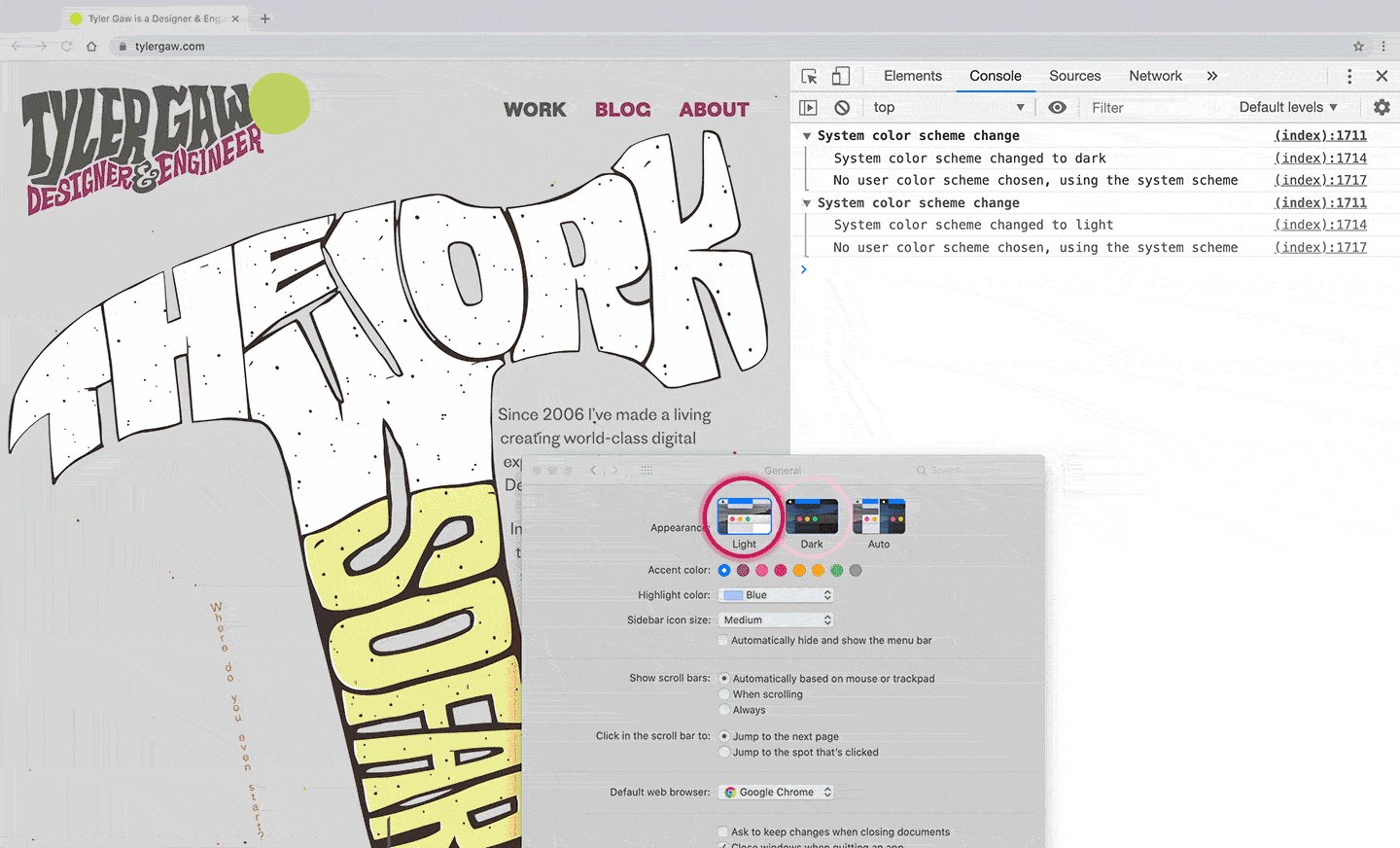
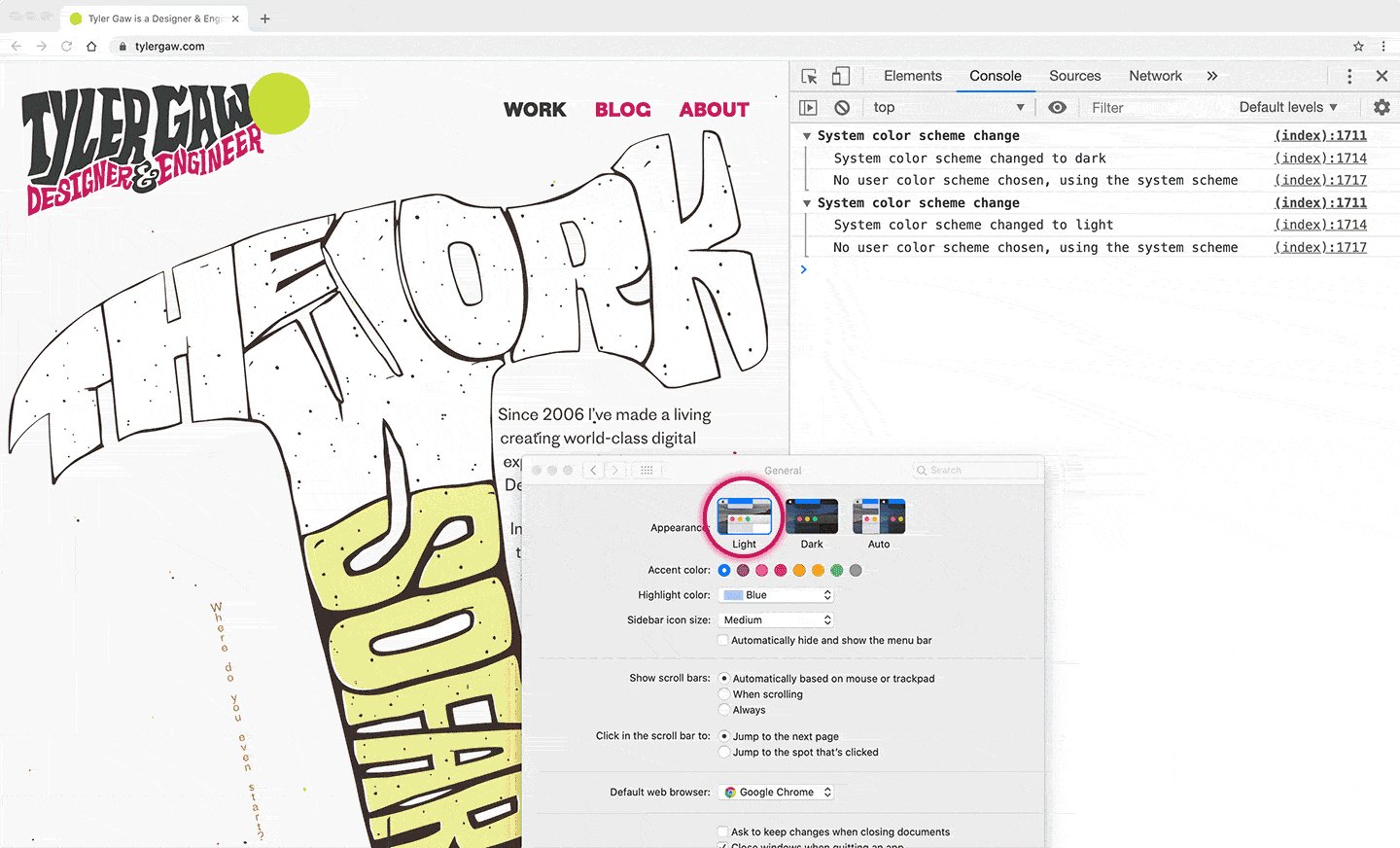
I left logging in place to announce changes and decisions made. I hadn’t used
console.group() and groupEnd() before. They’re super
helpful for keeping logs organized. If you want to see them in action, open
the console and make changes to the local and system color schemes.

Code color
If you’re reading this post on my site, you’ll see syntax highlighted code
samples. Like the earlier matchMedia example.
Prism is my highlighter of choice. I’ve had
a modified
dark a11y theme by Eric Bailey
in place for a couple years. For this update, I combined the dark and light
a11y themes so they change with the rest of the scheme. I moved all the theme
colors to CSS custom props and used similar selectors to choose the correct
theme.
This approach results in a bit a repetition, but gets the job done. You can see the full port on GitHub in prism-a11y.css.
Color naming
I’ll end with another fun one. Have you ever tried to name colors? There are
common names like red, green, and blue. But what’s
#c01458’s
name? If you’ve ever named color variables or custom properties you know the
pain of naming colors. When I’ve done this before, I start out on the right
foot. red-bright, red-dark, grey. But,
before long I end up with dubious names like red-darker,
red-lighter, grey-mid. And eventually
I-give-up-names like purple-but-more-blue,
not-quite-green. Before this realign, I had a color named
darkerwhite. That is…less than ideal.
Color names like this aren’t helpful. And it’s not fun coming up with them.
This time I let go. Instead of trying to come up with some magic, smart
formula for naming colors, I use word association. I look at the color and
whatever pops into my head first is the name. I follow a naming pattern
prefix, but the names are all over the place. toxic,
boo, boogers.
--color-accent-toxic: #00eb9b;
--color-accent-wine: #c01458;
--color-accent-boo: #9db4ff;
--color-accent-pank: #f2c0ea;
--color-accent-boogers: #c2d838;
--color-accent-mellow: #f1f68e;
--color-accent-orange: #e9b581;
--color-charcoal: #292929;
--color-mud: #3f3d31;
--color-offwhite: #f8f8f8;
--color-white: #fff;
--color-eggshell: #f6f5e4;
Some of them are just what they are, but not most. It’s cheeky, but I’m
finding that I remember what color boogers is better than I would
something like yellowgreen-light. It’s faster for me to name new
colors and I get a good chuckle every time I do it. And these days, I’ll take
the chuckles anywhere I can get ’em.
Next
I’ve been working on and writing about this site realign since late February. These color updates and post took a long time. I’m OK with that. I want this to be fun, exploratory work. Not mad dash to the finish. With that in mind, I don’t know when I’ll publish the next post in the series, but it’ll be sometime sooner than later and I’ll give myself plenty of time to work on it.
If you have thoughts about this post, send me an email at me@tylergaw.com.